Сочетаем флип фон и 3D объекты
В этой статье рассмотрим, как совместить меняющийся (варио) фон и 3D объекты.
Создадим лентикулярное изображение с варио фоном и перекрывающими его 3D объектами на переднем плане, созданными из плоских изображений и карт глубины.
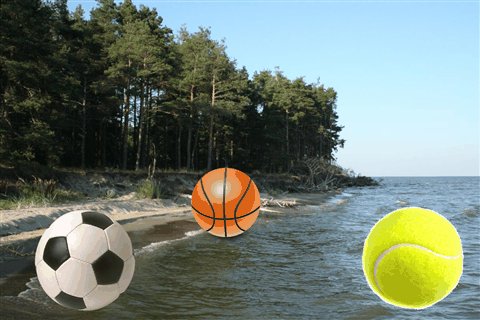
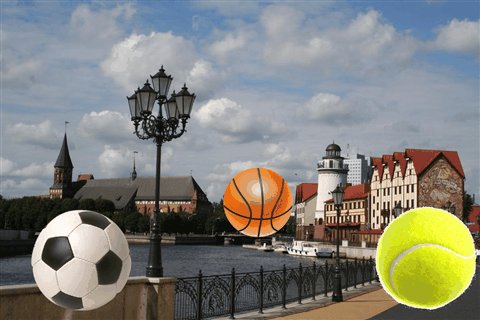
В качестве фона возьмем две фотографии. Для иллюстрации работы с объектами используем изображения мячей.
Наша работа будет состоять из 2 этапов:
1 Подготовка 3D изображений и карт глубины в стороннем редакторе;
2 Создание проекта в 3DMasterKit и финальный рендеринг 3D изображения.
Стадия 1. Подготовка объектов для 3D рендеринга.
Для каждого объекта создадим карту глубины, которая будет использована для придания объема 2D изображениям в процессе рендеринга.
Используем редактор изображений типа Photoshop или GIMP.
Сначала поместим каждый из объектов на прозрачный фон, затем создадим карту глубины для объектов и сохраним результат в .psd файл.
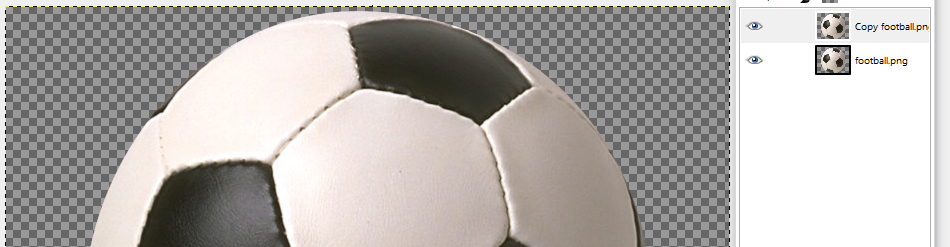
1.1 Откройте или создайте слой с прозрачным фоном.
1.2 Сделайте границы слоя по горизонтали на 25% шире изображения. Высоту можно оставить прежней.
1.3 Продублируйте слой. Мы используем дублированный слой как шаблон для рисования очертаний карты глубины. Примечание: Размер дублированного слоя должен совпадать с размером оригинального слоя.
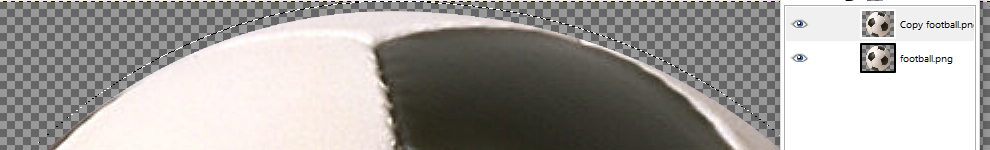
1.4 Используйте подходящий инструмент (например, “лассо” в Photoshop), чтобы обвести объект по контуру. Расширьте выделенную область на 10-20 пикселов. Далее размойте края выделенной области (для начала попробуйте задать радиус размытия в 10 пикселов).
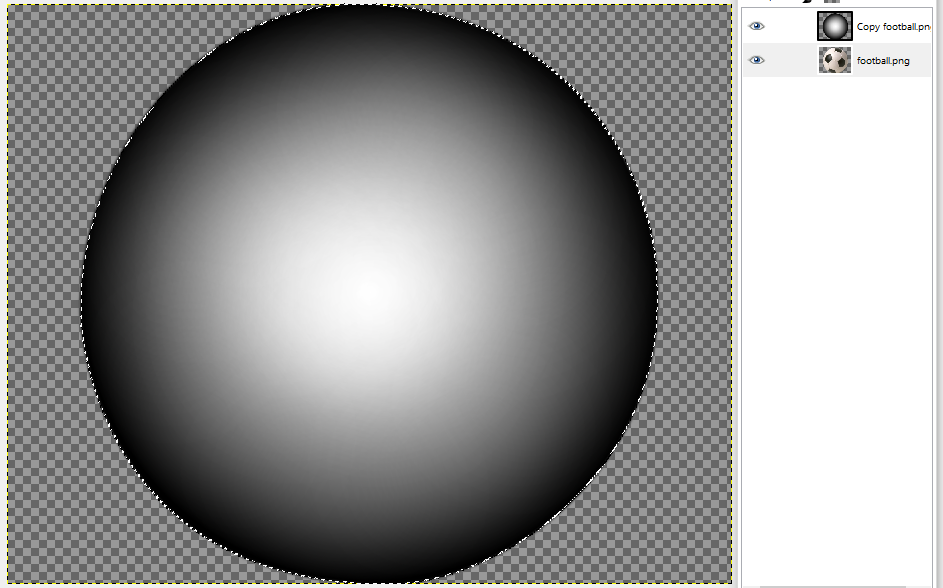
1.5 Далее внутри выделенной области создадим карту глубины в оттенках серого, которая повторяет контуры объекта и указывает на удаленность частей объекта от зрителя. Используйте градиент и другие инструменты для создания ровной карты глубины поверх объекта, созданного раннее. Части объекта наиболее близкие к зрителю будут светлее чем более удаленные объекты. (см. изображение ниже).
1.6 Сохраните слои (изображение и карту глубины) в .PSD файл. Для каждого 3D объекта необходим отдельный .PSD файл для последующего использования в итоговом проекте.
Стадия 2. Создание проекта в 3DMasterKit и 3D рендеринг
Для фона мы используем 2 картинки (обозначим их A и B), на готовом лентикулярном изображении они будут сменять друг друга при изменении угла просмотра. Объекты переднего плана будут объемными и их будет видно под любым углом. Чтобы добиться такого результата, для начала нужно добавить изображения A и B в проект, а затем наложить 3D объекты на варио фон.
Проект должен содержать необходимое количество кадров для создания оптимального 3D эффекта.
Оптимальное количество кадров (N) можно высчитать по формуле:
N=2*R/L
Где:
R = разрешение принтера (например, 720 PPI)
L = шаг растра (60 LPI).
Таким образом, нам нужно добавить 24 кадра для получения оптимального 3D эффекта.
Пошаговая инструкция:
2.1 Создаем проект и добавляем варио изображения в качестве фона.
- Запускаем 3DMasterKit;
- Создаем новый проект (Проект >> Новый проект);
- Выбираем 2 фоновых изображения (Проект >> Добавить кадры) в такой последовательности: 6 раз повторим кадр А, затем 12 раз кадр B, затем снова 6 раз кадр А (как показано на скриншоте ниже);
- Нажмите “Открыть”, чтобы добавить 24 изображения в проект.
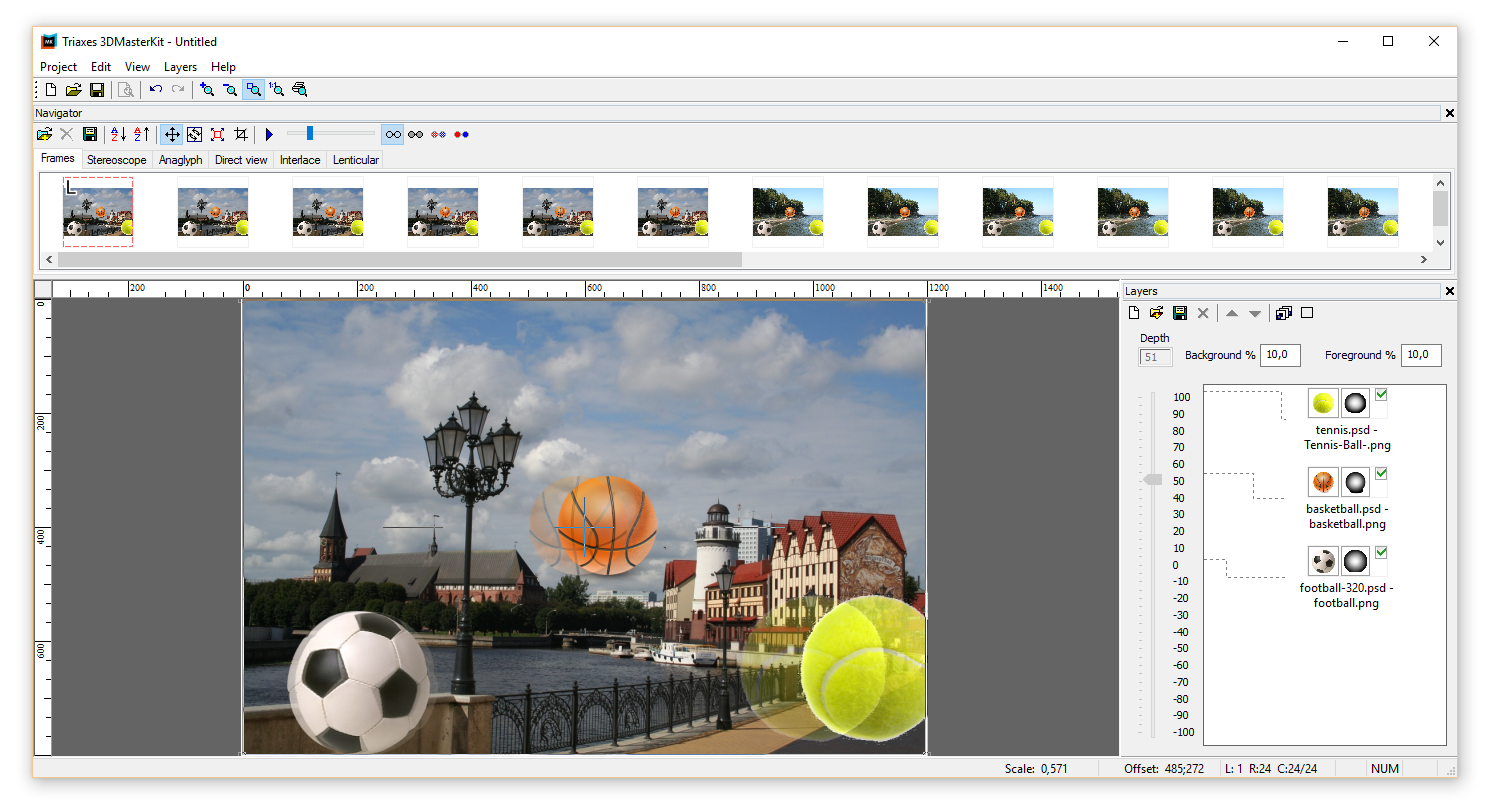
2.2 Добавляем 3D объекты в проект в качестве слоев.
Мы будем использовать созданные ранее .psd файлы и добавим их как 3D объекты на передней план.
- Выполните команду меню “Слои” и “Добавить” либо нажмите на кнопку «Добавить» на панели инструментов окна Слои.
Выбираем ранее созданные .psd файлы и добавляем их в проект нажатием кнопки «Открыть».
2.3 Связываем карты глубины и изображения
После открытия .psd файлов в окне Слои появятся слои с изображениями и картами глубины. Надо связать карту глубины со слоем изображения. Для этого сделаем следующее.
- Кликнем правой клавиши мыши на слое в окне Слоев;
- Выберем из контекстного меню Attach top layer as depth map (прикрепить верхний слой, как карту глубины). Если в вашем .psd файле был другой порядок слоёв, то может потребоваться команда Attach botom layer… (прикрепить нижний слой) ;
- Повторяем для всех слоев.
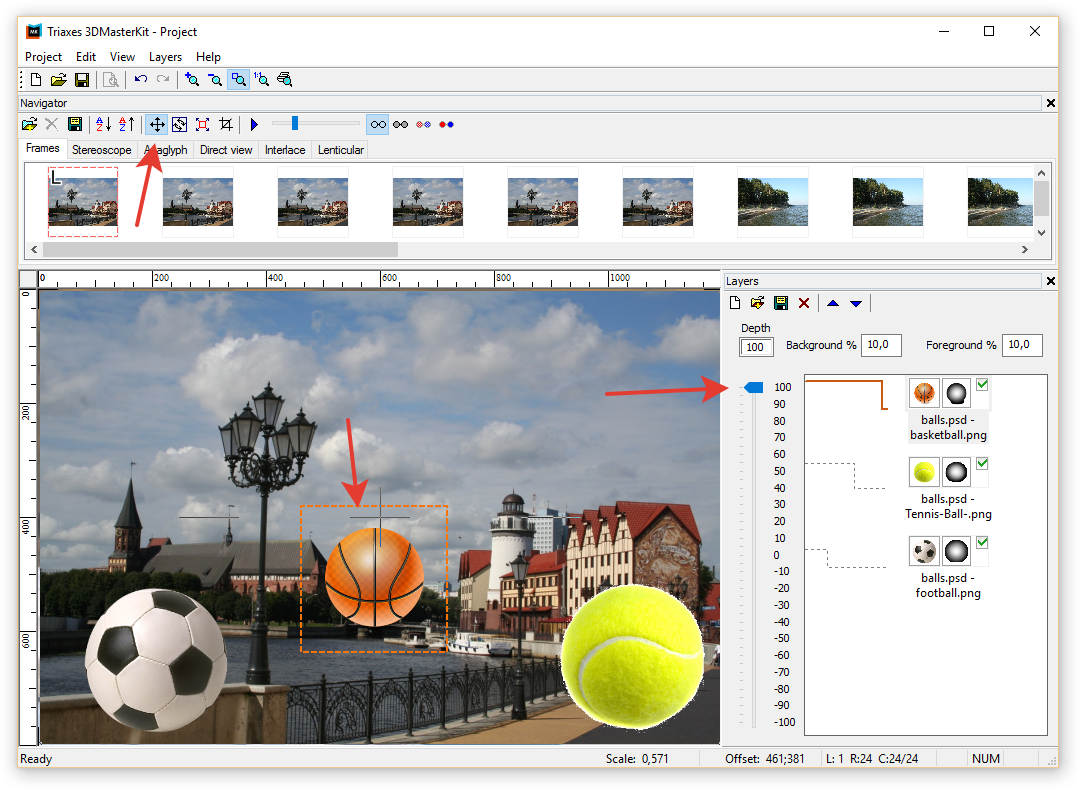
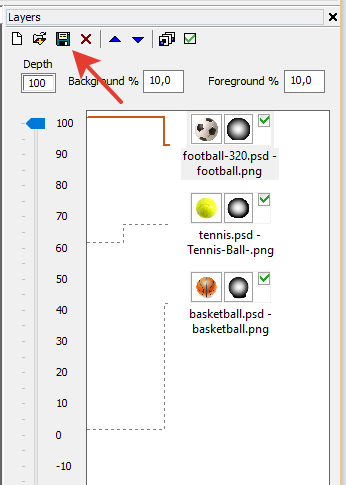
2.4. Передвигаем 3D объекты на желаемые места.
- Кликните на изображении слоя и используйте маркер глубины в окне Слоев для того, чтобы указать относительные расстояния до объектов. Маркер глубины определяет расположение «по глубине» слоя в проекте. Фоновые варио изображения (A и B) находятся в области нулевого параллакса, что соответсвует нулевому значению глубины (Depth =0), поэтому все объекты (изображения) должны иметь глубину от 0 до 100 (располагаться перед фоном).
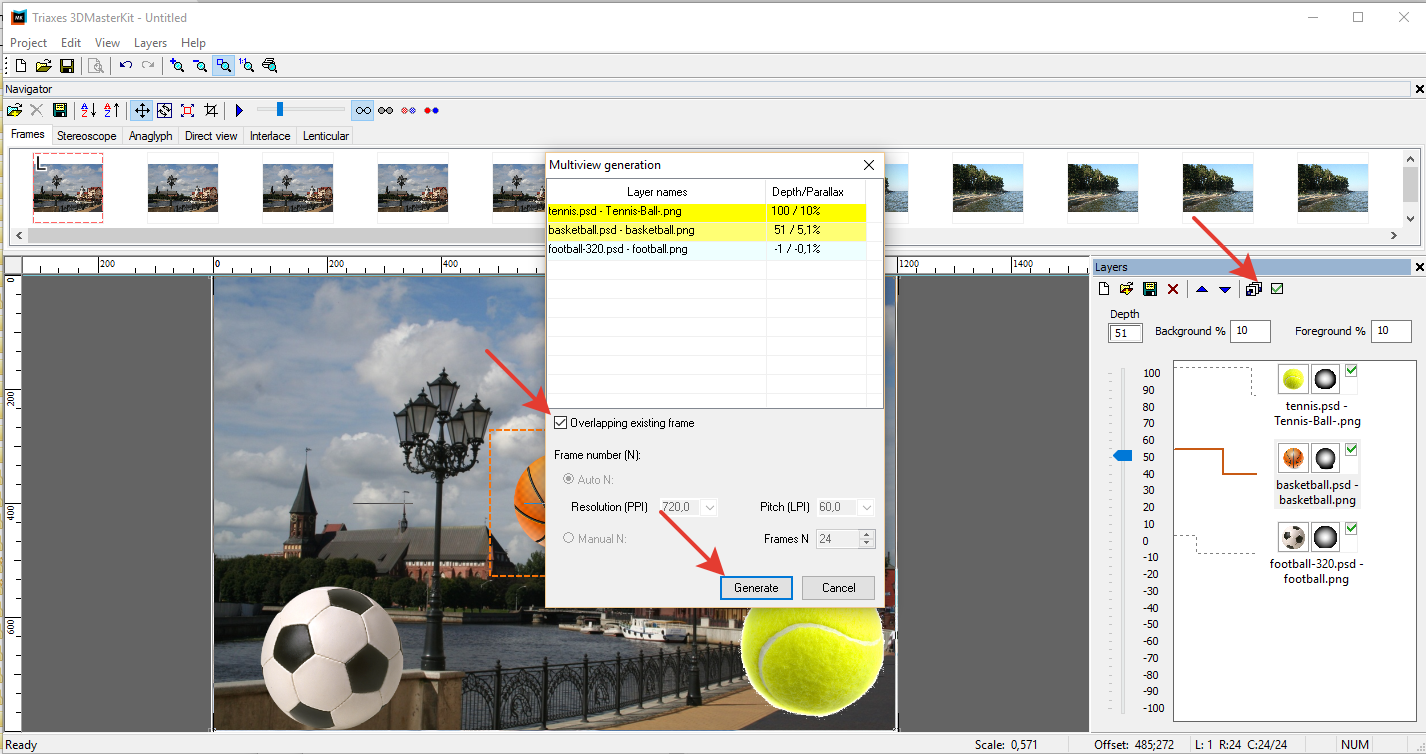
2.5 Выполняем рендеринг серии 3D кадров.
- Нажмите кнопку «Генерировать серию кадров» на панели инструментов окна Слои (Layers) или команда Layers->Generate muliview…;
- В диалоговомокне функцию Overlapping existing frames.
После генерации мультивью (кадров) 3D объекты будут помещены поверх оригинальной серии фотографий.

2.6 Предпросмотр готового проекта.
Запустим анимацию серии сгенерированных кадров.
- Вид —> Анимация (либо можно использовать клавишу Пробел).
Итоговая серия кадров может быть сохранена в виде отдельных файлов или анимированного .gif. Для этого используйте команду Project->Export frames…
Также можно создать шаблон — сохранить все объекты, карты глубины и настройки в .psdd формат (.psdd это формат 3DMasterKit, основанный на PSD, включающий дополнительную информацию о связях и положению слоёв) — для этого используйте команду Layers->Save template… или кнопку Save на панели инструментов окна Layers (Слои). Позже созданный шаблон можно будет использовать в других проектах.
Кроме того, есть возможность сохранить проект целиком — все слои, фоновые изображения и настройки в файл проекта (.mtp это формат 3DMasterKit, включающий всю информацию о проекте) — для этого используйте команду Project->Save… .
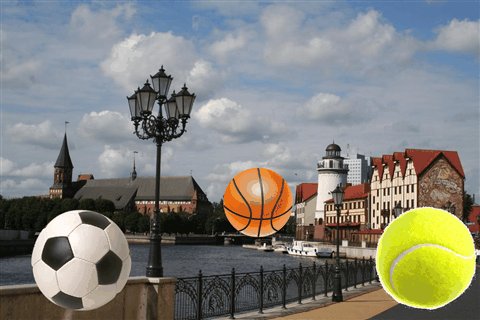
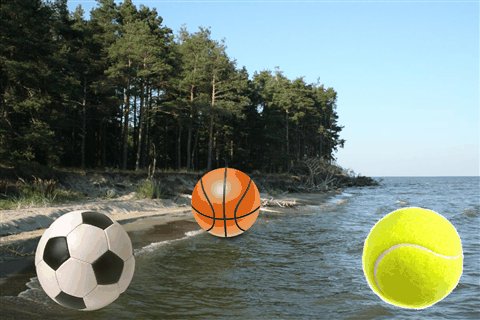
Результат рендеринга в виде анимированного файла gif показан на следующей картинке.